Cara membuat Responsive Recent Slider Widget keren di Blogger
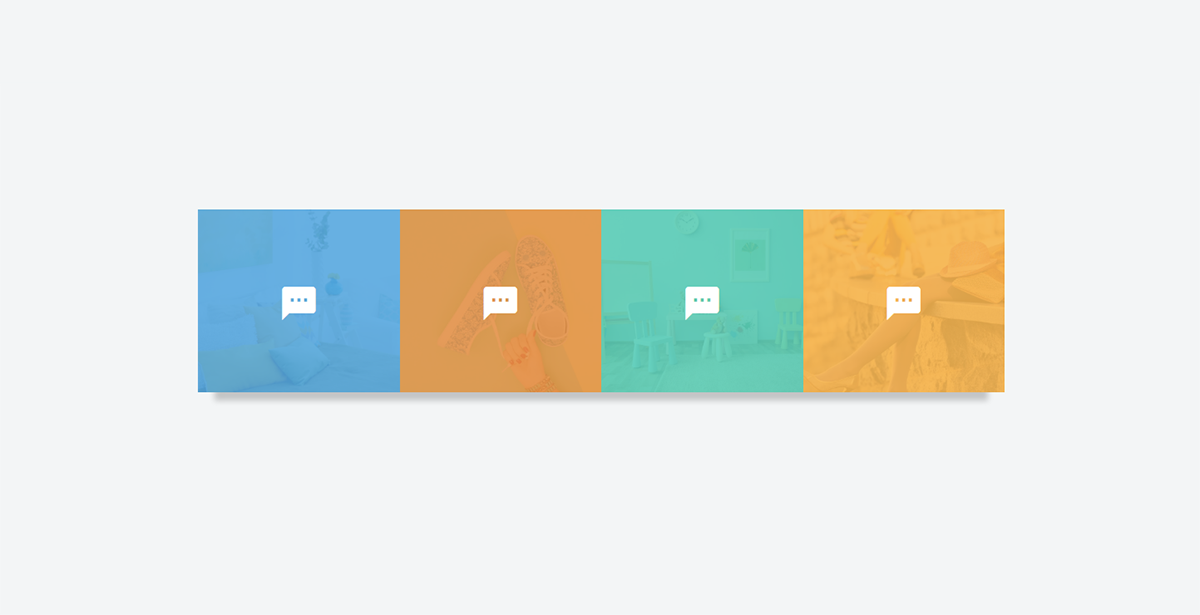
Cara membuat recent slider widget keren di blogger

Nah kali ini saya akan share bagaimana cara membuat recent widget blogger dengan fitur Slider style, Responsive, Elegant Style.
Note: meskipun ini hanya copy an dari web lain namun ini sudah saya optimalkan dan dijamin tidak akan rusak tampilannya.
Berikut Tata Cara Nya:
1. Buka dashboard blogger --> klik tab layout --> Cari dan tambahkan widget html/javascript --> Kemudian paste kan kode berikut ini:
<script>
//<![CDATA[
$(document).ready(function () {
Recentpostbsd({
blogURL:"https://webmanajemen.com",
MaxPost:8,
container:"#recentpostbsd",
ImageSize:500,
Time:9000,
autoplay:true,
tagName:false
});
});
//]]>
</script>
<div-recent id="recent recent-wrapper">
<div-recent id="recentpostbsd"></div-recent>
</div-recent>
<script async custom-element="div-recent" src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<script async custom-element="div-recent" src="https://www.webmanajemen.com//bloggersstand/master/responsiveslider.js"></script>
<style amp-custom>
#recent {
font-family: lato, oswald;
background:#222;
margin:0;
padding:0;
}
#recent-wrapper {
font-family:Lato, sans-serif;
box-shadow:0 20px 20px -10px #111;
margin:7%;
}
/* CSS Responsive Slider Recent Post */
#recentpostbsd {margin:15px auto;}
#bsdslide *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#bsdslide ul,#bsdslide li{padding:0;margin:0;list-style:none;position:relative}
#bsdslide ul{height:320px}
#bsdslide li{width:50%;height:100%;position:absolute;display:none}
#bsdslide li:nth-child(1), #bsdslide li:nth-child(2), #bsdslide li:nth-child(3), #bsdslide li:nth-child(4), #bsdslide li:nth-child(5){display:block}
#bsdslide li:nth-child(1){left:0;top:0}
#bsdslide li:nth-child(2){left:50%;width:25%;height:50%}
#bsdslide li:nth-child(3){left:75%;width:25%;height:50%}
#bsdslide li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#bsdslide li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#bsdslide li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:uppercase;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#bsdslide li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Roboto';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#bsdslide li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#8ED557;margin:0;}
#bsdslide li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#bsdslide li:nth-child(1) span.dy, #bsdslide li:nth-child(1) span.autname{display:none;}
#bsdslide a{display:block;width:100%;height:100%;overflow:hidden}
#bsdslide img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#bsdslide li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#bsdslide .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(https://4.bp.blogspot.com/-KFJSSIzWJJ0/Vtkt6FVQjuI/AAAAAAAAFfo/nxUUAjMB0dk/s1600/fade%2Bbloggersstand.png);background-position:50% 40%;background-repeat:repeat-x;}
#bsdslide h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Roboto';
left:10px;padding:5px 10px;color:#fefefe;z-index:3;line-height:20px;font-weight:normal;
background:rgba(40,40,40,0.6);text-align:left;text-transform:uppercase;margin-right:10px;}
#bsdslide .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(142,213,87,0.8);padding:3px 6px;font-family:'Roboto';
text-transform:uppercase;}
#bsdslide li:nth-child(2) .autname,#bsdslide li:nth-child(3) .autname,#bsdslide li:nth-child(4) .autname,#bsdslide li:nth-child(5) .autname{display:none;}
#bsdslide .overlayx,#bsdslide li{transition:all .4s ease-in-out}
#bsdslide li:nth-child(1) .overlayx{display:none;}
#bsdslide li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#bsdslide li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#bsdslide ul{height:600px}
#bsdslide li:nth-child(1){width:100%;height:50%}
#bsdslide li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#bsdslide li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#bsdslide li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#bsdslide li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#bsdslide li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
</style>NOTE: ubah webmanajemen.com dengan domain website anda
Save widget, dan Selesai.
Save widget, dan Selesai.
Ini dia DEMO nya:
See the Pen How to add Responsive recent posts slider in blogger template by dimas lanjaka (@dimaslanjaka) on CodePen.
Semoga artikel ini dapat berguna bagi anda. Selamat mencoba...