Mouseover Focus Selector CSS3 Transitions Code HTML and CSS3
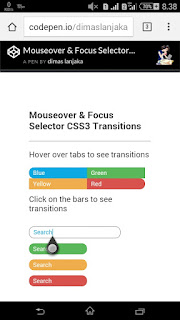
Mouseover & Focus Selector CSS3 Transitions Code HTML and CSS3
HTML:
Horizontal Tab (Resize auto and auto focus in any device transtition):
<div class="tab" id="blue">Blue</div>On Form Submissions:
<div class="tab" id="green">Green</div>
<div class="tab" id="yellow">Yellow</div>
<div class="tab" id="red">Red</div>
<input class="searchBar" id="blue" type="text" value="Search">CSS3 of HTML above:
<br/>
<input class="searchBar" id="green" type="text" value="Search">
<br/>
<input class="searchBar" id="yellow" type="text" value="Search">
<br/>
<input class="searchBar" id="red" type="text" value="Search">
/* BODY STYLING */
body{padding: 50px 50px; background: #fff; font-family:Verdana; color:#2d2d2d; font-weight:100; }
hr {color:#2d2d2d; }
/* EXPANDING SEARCH BAR STARTS HERE */
/* Main Styling */
input[type=text].searchBar{width:100px;padding:4px 8px;margin-top:10px;color:#fff;font-size:12px;border-radius:10px;border:0;-webkit-transition:all ease-in-out .3s;-moz-transition:all ease-in-out .3s}
/* Individual Styling */
input[type=text]#blue{background:#0faae4}
input[type=text]#green{background:#5cb85c}input[type=text]#yellow{background:#f0ad4e}input[type=text]#red{background:#d9534f}input[type=text].searchBar:focus{width:165px;outline:0;background:#fff;border:1px solid #999}/* Individual Styling on Focus */
input[type=text]#blue:focus{color:#0faae4; background:#fff; }
input[type=text]#green:focus{color:#5cb85c; background:#fff; }
input[type=text]#yellow:focus{color:#f0ad4e; background:#fff; }
input[type=text]#red:focus{color:#d9534f; background:#fff; }
/* EXPANDING MOUSE OVER TAB STARTS HERE */
/* Main Styling */
div.tab{width:100px;float:left;display:inline-block;padding:4px 8px;color:#fff;font-size:12px;border:0;-webkit-transition:all ease-in-out .3s;-moz-transition:all ease-in-out .3s}
/* Individual Styling */
div#blue{background:#0faae4;border-radius:10px 0 0 10px}div#green{background:#5cb85c}
/* Main Styling On Focus for all */
div#yellow{background:#f0ad4e}div#red{background:#d9534f;border-radius:0 10px 10px 0}div.tab:hover{width:165px;outline:0;background:#fff}
/* Individual Styling on Focus */
div#blue:hover{width:200px;color:#e9e9e9}div#green:hover{color:#e9e9e9;width:165px}div#yellow:hover{width:110px;color:#e9e9e9}div#red:hover{width:140px;color:#e9e9e9}