Simple Responsive HTML Sitemap Blogger

Today i want to share an simple codes for creating ‘Simple Responsive HTML Sitemap’.
CSS
#show-cat{
float:left;
margin:20px 5% 20px 0;
width:25%;
height:389px;
overflow-x:hidden;
overflow-y:auto;
line-height:18px;
border:1px solid #ccc
}
#show-cat ul{
margin:0;
border-top:0px solid #ccc;
padding:0
}
#show-cat ul li{
list-style-type:none;
margin:0;
border-right:1px solid #ccc;
border-bottom:0px solid #ccc;
border-left:0px solid #ccc;
padding:0
}
#show-cat ul li a{
display:block;
padding:10px;
border-bottom:1px solid #ccc;
}
#show-cat ul li:last-child a{
border-bottom:none;
}
#show-cat ul li a,#navi-cat a{
background:#fff;
color:#4d90f0;
text-decoration:none
}
#show-cat ul li a,#navi-cat a,#navi-cat span{
font-size:14px
}
#show-cat ul li a:hover,#navi-cat a:hover{
background:#ccc;
color:#fff
}
#show-post{
float:left;
width:69%;
line-height:1.6em
}
#show-post ul li{
list-style-type:none;
margin-left:-40px
}
#navi-cat{
padding:20px 0
}
#navi-cat a{
margin-right:10px;
border:1px solid #ccc
}
#navi-cat a,#navi-cat span{
padding:5px 10px
}
#navi-cat span{
float:right
}
@media screen and (max-width:768px){
#show-cat{
width:35%;
}
#show-post{
width:59%;
}
}
@media screen and (max-width:480px){
#show-cat{
width:100%;
margin:20px 0
}
#show-post{
width:100%;
}
}HTML
<div id="show-cat"></div>
<div id="show-post">
<script type="text/javaScript">
'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div
';if(cat_start>1){dw+='<a href=""
'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a
'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+='
.cat-'+cat_class+'
';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script
<\/script>');
</script>
</div>
<div style="clear: both"></div>Change www.webmanajemen.com with your domain blog. (only blogger blog).
Combining the codes at page
<style>
#show-cat {
float: left;
margin: 20px 5% 20px 0;
width: 25%;
height: 389px;
overflow-x: hidden;
overflow-y: auto;
line-height: 18px;
border: 1px solid #ccc;
}
#show-cat ul {
margin: 0;
border-top: 0px solid #ccc;
padding: 0;
}
#show-cat ul li {
list-style-type: none;
margin: 0;
border-right: 1px solid #ccc;
border-bottom: 0px solid #ccc;
border-left: 0px solid #ccc;
padding: 0;
}
#show-cat ul li a {
display: block;
padding: 10px;
border-bottom: 1px solid #ccc;
}
#show-cat ul li:last-child a {
border-bottom: none;
}
#show-cat ul li a,
#navi-cat a {
background: #fff;
color: #4d90f0;
text-decoration: none;
}
#show-cat ul li a,
#navi-cat a,
#navi-cat span {
font-size: 14px;
}
#show-cat ul li a:hover,
#navi-cat a:hover {
background: #ccc;
color: #fff;
}
#show-post {
float: left;
width: 69%;
line-height: 1.6em;
}
#show-post ul li {
list-style-type: none;
margin-left: -40px;
}
#navi-cat {
padding: 20px 0;
}
#navi-cat a {
margin-right: 10px;
border: 1px solid #ccc;
}
#navi-cat a,
#navi-cat span {
padding: 5px 10px;
}
#navi-cat span {
float: right;
}
@media screen and (max-width: 768px) {
#show-cat {
width: 35%;
}
#show-post {
width: 59%;
}
}
@media screen and (max-width: 480px) {
#show-cat {
width: 100%;
margin: 20px 0;
}
#show-post {
width: 100%;
}
}
</style>
<div id="show-cat"></div>
<div id="show-post">
<script type="text/javaScript">
'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div
';if(cat_start>1){dw+='<a href=""
'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a
'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+='
.cat-'+cat_class+'
';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script
<\/script>');
</script>
</div>
<div style="clear: both"></div>Change www.webmanajemen.com with your blogger domain/subdomain.
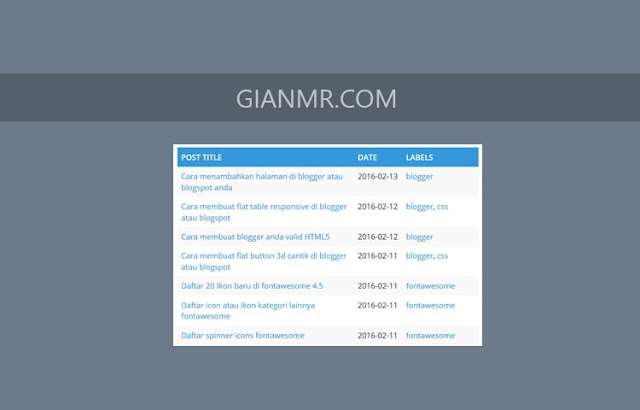
DEMO:
I hope this article may be helpful.