SEO Responsive Author Box Untuk Blog
Apakabar semua…
Jumpa lagi dengan topik Snippet (Html/CSS).
Kali ini kami akan share Snippet SEO RESPONSIVE AUTHOR BOX untuk blog kalian nih.
Author Box ini mempunyai kelebihan dalam SEO. Yaitu:
- Ditambah Schema Structure Untuk:
- Persons
- Organization
- OrganizationRole
- Responsive:
-
Author box ini fleksibel untuk semua macam ukuran device user, mulai dari java, bb, android, iphone, dan desktop sekalipun
Cekidot kode nya vroo…
HTML: ```html
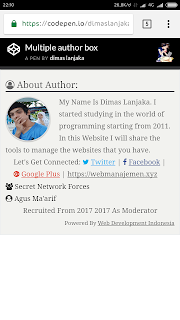
About Author:

My Name Is Dimas Lanjaka . I started studying in the world of programming starting from 2011. In this Website I will share the tools to manage the websites that you have.
Let’s Get Connected: Twitter | Facebook | Google Plus | https://webmanajemen.com
Secret Network Forces
Agus Ma’arif
Recruited From 2017 2017 As Moderator
Powered By Web Development Indonesia
``` CSS: ```css /* Author Box CSS Code */ .dimaslanjaka{width:100%}i[class*=“fa-google-plus”]{color:#dd4b39} i[class*=“fa-facebook”]{color:#3b5998} i[class*=“fa-twitter”]{color:#00aced}.about-author p.right{text-align: right; vertical-align:middle}.about-author {width : 100%;overflow : hidden;margin:10px 0px;border:0px;background: #f2f2ef;margin: 0 0 30px 0;padding: 10px;border: 1px solid #EAEDEF;overflow: hidden;color: #333333;font-size: 14px;font-family: Georgia, Tahoma, Verdana;line-height: 24px;}.about-author img {display: block;width: 90px;height: 90px;margin: 0 1.2em 0 0;float: left;background-size: cover;background-repeat: no-repeat;background-position: center center;-webkit-border-radius: 999em;-moz-border-radius: 999em;border-radius: 999em;border: 2px solid #ddd;box-shadow: 0 1px 1px rgba(0,0, 0, 0.3);}.about-author h3{font-family:georgia ;font-size:18px ;margin:9px 0px ;color:#666 ;border-bottom:2px solid #666;border-top:0px ;}.about-author p {margin:0px;text-align:left;color:#666;}.moderator-desc{padding-left:2.5em}.pt1{padding-top:1px} ``` > Edit Sesuka Kalian. Kalo bisa jangan hapus creditnya guys Demikian tutorial Snippet SEO RESPONSIVE AUTHOR BOX untuk blog kali ini.