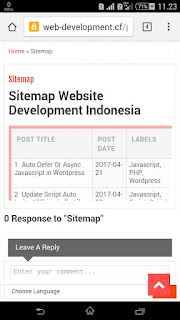
Stylish Full Sitemap Blogger
How to Create Full Sitemap Blogger Pink Table Style
Read How to async defer CSS JS perfectly
Here the HTML
<div id="wrapper">
<div id="bp_toc"></div>
<script
src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js"
type="text/javascript"></script>
<script
src="https://www.webmanajemen.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc"
type="text/javascript"></script>
</div>Here The CSS
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,700);
body {
background: #ecf0f1;
font-family: "Open Sans";
color: #444;
line-height: normal;
}
#wrapper {
margin: 30px auto;
max-width: 600px;
}
a:link {
color: #fc4f3f;
text-decoration: none;
outline: none;
transition: all 0.25s;
}
a:visited:hover {
color: #fc4f3f;
text-decoration: none;
}
a:visited,
a:link:hover {
color: #444;
text-decoration: none;
}
table {
max-width: 100%;
width: 100%;
margin: 1.5em auto;
}
table td,
.post-body table caption {
border: 1px solid #d9d9d9;
text-align: left;
vertical-align: top;
padding: 10px;
}
table th {
border: 1px solid #009abf;
text-align: left;
vertical-align: top;
padding: 10px;
}
table.tr-caption-container {
border: 1px solid #eee;
}
th {
font-weight: 700;
}
table caption {
border: none;
font-style: italic;
}
td:hover {
background: #fafafa;
}
#bp_toc {
background: #ffaaa4;
color: #666;
margin: 0 auto;
padding: 5px;
}
span.toc-note {
display: block;
text-align: center;
color: #ffcfcc;
font-family: "Open Sans";
font-weight: 700;
text-transform: uppercase;
font-size: 30px;
line-height: normal;
margin: 0 auto;
padding: 20px;
}
.toc-header-col1 {
background-color: #f5f5f5;
width: 250px;
padding: 10px;
}
.toc-header-col2 {
background-color: #f5f5f5;
width: 75px;
padding: 10px;
}
.toc-header-col3 {
background-color: #f5f5f5;
width: 125px;
padding: 10px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-family: "Open Sans";
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
background: #fdfdfd;
font-size: 89%;
padding: 5px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #666;
font-size: 13px;
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
color: #e76e66;
}
#bp_toc table {
width: 100%;
counter-reset: rowNumber;
margin: 0 auto;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
margin-right: 0.5em;
}
td.toc-entry-col2 {
background: #fafafa;
}Use Processor: CSS RESET and NEITHER
See result below:
Or visit this SITEMAP DEMO
This article be helpful ?. Please share this