Ekstensi adalah sumber daya eksternal yang membantu Anda meningkatkan kemampuan bawaan VSCode. Dalam posting ini, kita melihat 5 ekstensi teratas untuk meningkatkan keterampilan pengembangan JavaScript kita.

Salah satu hal paling luar biasa tentang Visual Studio Code adalah kemampuan untuk meningkatkan kemampuannya dengan penambahan ekstensi eksternal. Namun, ada banyak ekstensi di pasar. Dalam pos ini, kami akan membahas 5 ekstensi teratas yang secara drastis akan meningkatkan pengembangan JavaScript Anda di VS Code.
ESLint
ESLint adalah alat linter pluggable dan dapat dikonfigurasi untuk mengidentifikasi dan melaporkan pola pengembangan dalam JavaScript. Ini membantu Anda menjaga kualitas dan struktur kode Anda dengan mudah. Menambahkan ekstensi ini ke VSCode akan membantu Anda memformat kode Anda secara otomatis, menegakkan kode yang lebih bersih, terstruktur dengan baik, dan konsisten.
Debugger untuk Chrome
Debugger untuk Chrome adalah ekstensi VS Code yang digunakan untuk men-debug kode JavaScript yang berjalan di browser Google Chrome dari dalam VS Code. Ini menyelamatkan Anda dari stres yang terus-menerus beralih konteks untuk melihat perubahan dalam logcat atau umumnya untuk melakukan operasi debugging.
Lebih banyak fitur
Setelah instalasi, Anda akan memiliki akses ke semua fitur ekstensi seperti mengatur breakpoint, melangkah melalui baris kode, melihat output konsol Anda, debugging skrip eval, tag skrip, dan skrip yang ditambahkan secara dinamis.
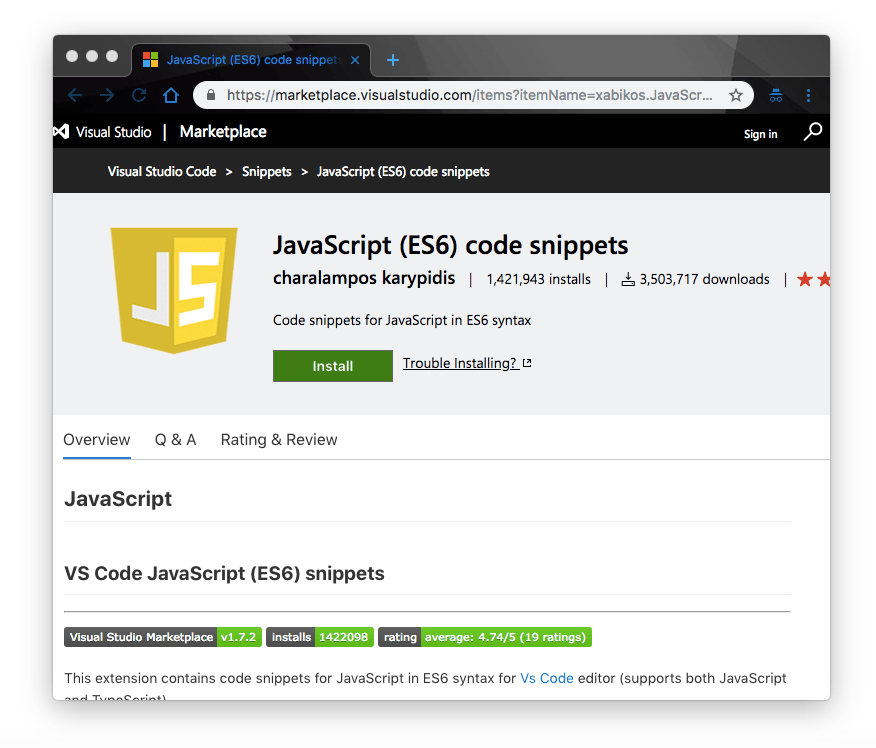
JavaScript (ES6) Code Snippets
Code Snippets JavaScript (ES6) adalah ekstensi VSCode yang berisi cuplikan kode untuk JavaScript dalam sintaksis ES6 untuk Kode VS. Apalagi? Ini memiliki dukungan untuk JavaScript dan TypeScript.

Ekstensi snippet sangat populer di komunitas Kode VS. Yang ini bahkan lebih baik karena membantu Anda dengan cepat menambahkan kode ES6 ke proyek Anda dengan beberapa penekanan tombol.
Bahasa yang Didukung
Terlepas dari JavaScript, ia memiliki dukungan untuk bahasa lain seperti:
- HTML
- Vue
- Ketik Scriptact
- JavaScript React
- dll.
Bracket Pair Colorizer
Ini adalah favorit pribadi saya. Terlepas dari rasa estetika itu memberi Anda kode dalam Kode VS, ini membantu Anda secara otomatis mencocokkan semua bracket Anda. Seringkali dengan bertambahnya baris kode kita, tugas ini menjadi semakin meningkat catat semua kurung kurawal, kurung kotak, dan kurung dalam kode kita.
sepenuhnya dapat disesuaikan karena Anda dapat menentukan jenis simbol apa yang Anda inginkan untuk mencocokkan dan mengaitkannya dengan warna yang ditentukan pilihan Anda.
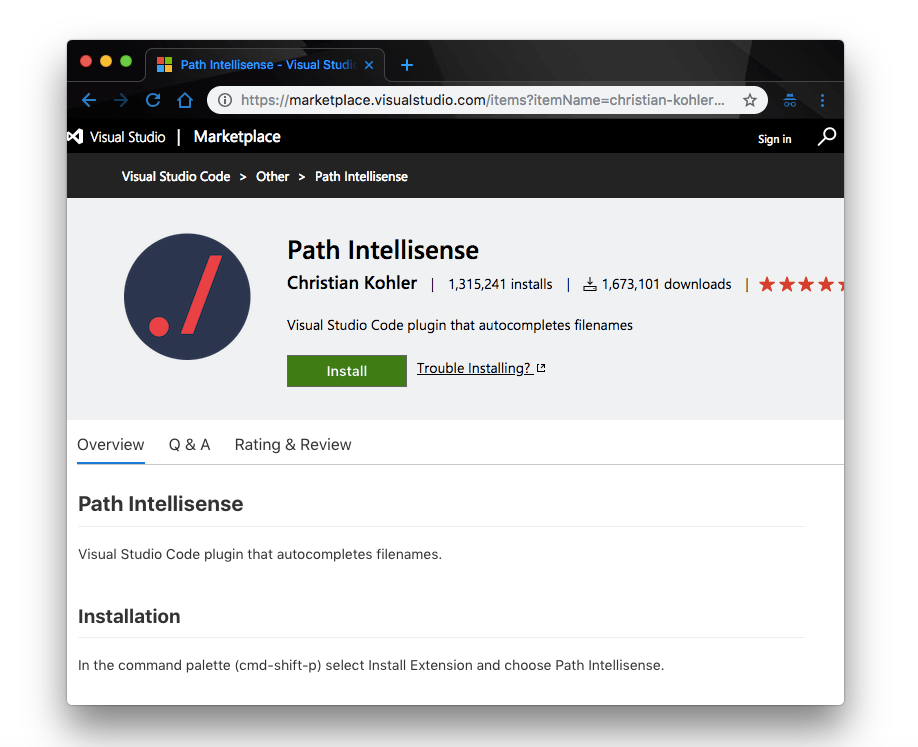
Path Intellisense
Ini adalah salah satu ekstensi Kode VS favorit saya. Harus ingat persis path file benar-benar tasking untuk saya, dan bahkan mendapat tasking lebih banyak proyek yang sangat besar dengan banyak file. Untungnya, itu Path Intellisense ekstensi datang untuk menyelamatkan. Secara otomatis melengkapi nama file untuk Anda sehingga Anda tidak perlu khawatir mengingat semua nama file Anda dan lokasi penyimpanannya.

Perlu disebutkan bahwa fitur khusus ini sudah dimuat sebelumnya beberapa proyek. Karenanya, Anda mungkin tidak perlu menginstal ekstensi untuk itu.



.png?dl=1)