CSS Rollover Efek Gambar Ganti Gambar pada gambarHoverRollover adalah fitur desain di mana gambar berubah ketika mouse melayang di
CSS Rollover Efek Gambar - Ganti Gambar pada gambar
HoverRollover adalah fitur desain di mana gambar berubah ketika mouse melayang di atasnya. Pikirkan sebuah bola lampu yang menyala dan mati ketika Anda memindahkan kursor mouse Anda ke dalam area halaman. Ketika halaman sedang loading, gambar rollover dimuat ke dalamnya untuk Pastikan bahwa efek rollover ditampilkan dengan cepat intervening.This digunakan untuk diimplementasikan menggunakan JavaScript, yang cukup mudah dengan hanya sejumlah kecil script Terlibat. Untuk membuat gambar rollover fungsional, onmouseover dan onmouseout atribut yang digunakan untuk tag link. Kode ini kemudian ditambahkan ke blog gadget atau ke dalam posting baru. Hal ini terbukti memiliki sejumlah kelemahan, namun, yang mengapa banyak pengembang web menggunakan metode CSS-satunya.

Cara membuat Gambar Rollover Menggunakan CSS.
Berikut adalah cara untuk menerapkan gambar rollover menggunakan CSS.
The Image
Tempatkan kedua gambar statis dan rollover dalam satu file dan memastikan bahwa gambar rollover ditempatkan di atas satu statis. Untuk mencapai efek rollover, kami akan menulis kode untuk menampilkan gambar statis dan memotong gambar hover, sehingga negara hanya satu gambar yang ditampilkan pada suatu waktu.
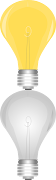
Untuk tutorial ini, kita akan menggunakan berikut sebagai gambar CSS rollover.

Membuat HTML jangkar Elemen untuk Gambar
Alih-alih menambahkan file gambar dalam tag <img, kami akan menampilkannya sebagai gambar latar belakang dari sebuah tag (anchor):
Note: if you want to make the image clickable, replace #URL with the url of the webpage where you want the link to point to.
Menggunakan CSS untuk menentukan background image.
Untuk menciptakan efek mouseover gambar, kami akan menggunakan: hover CSS pseudo-kelas. Kemudian, kita akan menggunakan properti background-posisi dan menetapkan nilai-nilai ke 0 0 untuk memindahkan gambar latar belakang ke sudut kiri atas yang akan menciptakan efek rollover.
Catatan: Ganti teks warna biru dengan url dari file gambar Anda. Silahkan membayar perhatian pada lebar dan tinggi nilai-nilai ditandai dengan warna merah, ini harus berbeda tergantung pada file Anda, di mana nilai tinggi adalah untuk hanya satu gambar dan tidak seluruh file gambar!
Hasilnya
Arahkan kursor mouse bola lampu untuk melihat efek rollover image dalam tindakan:
The Demo Results (Click To View The Result)
Menambahkan Rollover Image untuk Blogger.