Finally Google choseFacebook comments pluginfirst supported by AMP HTML.
programming
blogger
,
html
,
amp
Finally Google chose Facebook comments plugin first supported by AMP HTML. For that then I tried it on one of my AMP blog and Facebook comments appear perfect on the blog, how to install it is quite easy.
In addition, incoming comments can be synced with the fans page, meaning incoming comments can appear on the blog and on the fan page by using the Facebook application.
To try Facebook comments on the AMP blog, please try on the button below.
If you want to try posting a Facebook comment on the AMP blog, please follow the steps below.
Please copy this HTML code.
<b:includable id='fb-comment' var='post'>
<div class='fb-comments' id='fb_comments'>
<amp-facebook-comments data-colorscheme='dark' data-numposts='5' expr:data-href='data:post.url' height='180' layout='responsive' width='600'>
</amp-facebook-comments>
</div>
</b:includable> If your blog background is light or bright, please delete the code
data-colorscheme='dark' Then please save the HTML code below under the following code:
<b:includable id='comments' var='post'>
............
............
............
</b:includable> So it looks like the following:
<b:includable id='comments' var='post'>
............
............
............
</b:includable>
<b:includable id='fb-comment' var='post'>
<div class='fb-comments' id='fb_comments'>
<amp-facebook-comments data-colorscheme='dark' data-numposts='5' expr:data-href='data:post.url' height='180' layout='responsive' width='600'>
</amp-facebook-comments>
</div>
</b:includable> Please copy the following code:
<b:include cond='data:blog.pageType == "item"' data='post' name='fb-comment'/> And save it right under the following code:
<b:include data='post' name='post'/> Then please save the below meta code above
</head> code <meta content='xxxxxxxxxxxxxxx' property='fb:admins'/>
<meta content='xxxxxxxxxxxxxxx' property='fb:profile_id'/> Please replace
xxxxxxxxxxxxxxx for fb:admins with your Facebook profile ID and xxxxxxxxxxxxxxx for fb:profile_id with your fan page fan page. Then please save the following code above the code
</head> <b:if cond='data:blog.pageType == "item"'>
<script async='async' custom-element='amp-facebook-comments' src='https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js'/>
</b:if> Then please check Facebook comments on one of your blog posts.
Well to display incoming comments appear on blogs and fans page Facebook, please follow the steps below.
Please create a new Facebook Application at https://developers.facebook.com/ .
Please give FB_Comments a name for the application you created. After the application page appears please click the App Review tab in the left sidebar. And change your application to Public and select the app for fans page.
Then please save the following meta code above
</head> code <meta content='xxxxxxxxxxxxxxxx' property='fb:app_id'/> Replace
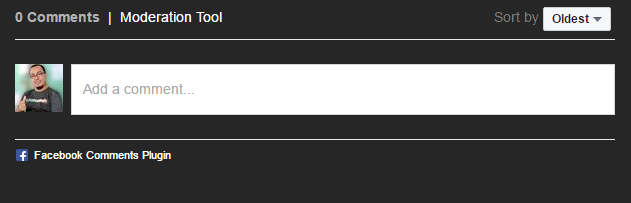
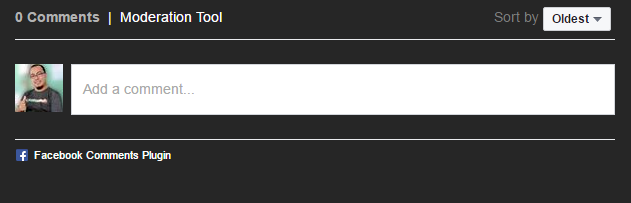
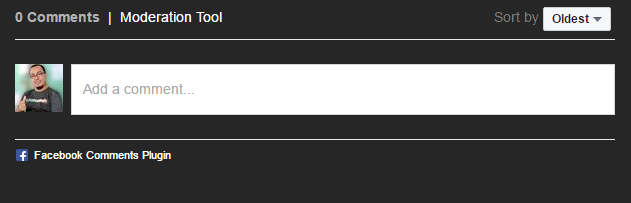
xxxxxxxxxxxxxxxx with the xxxxxxxxxxxxxxxx ID you created earlier. Now please go to one of your blog post and then click on Moderation Tool on Facebook comments like the following picture:

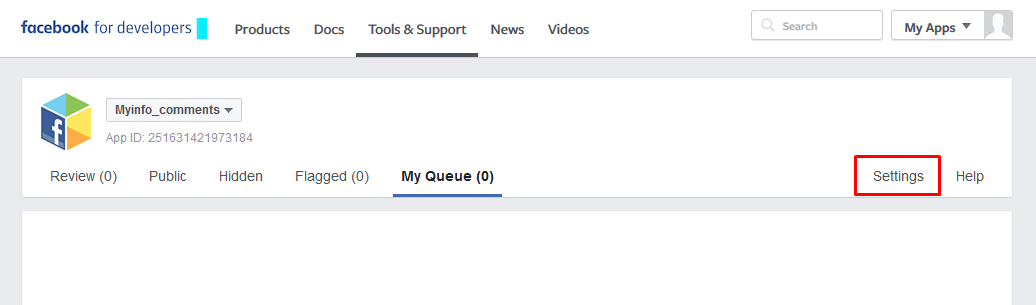
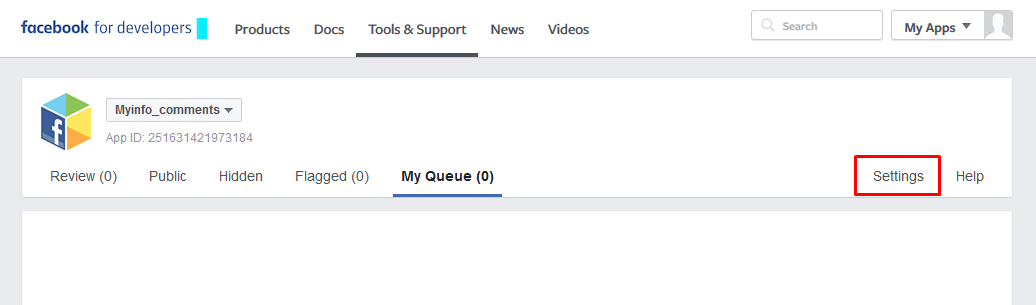
On the next page please click your Application name as shown below:

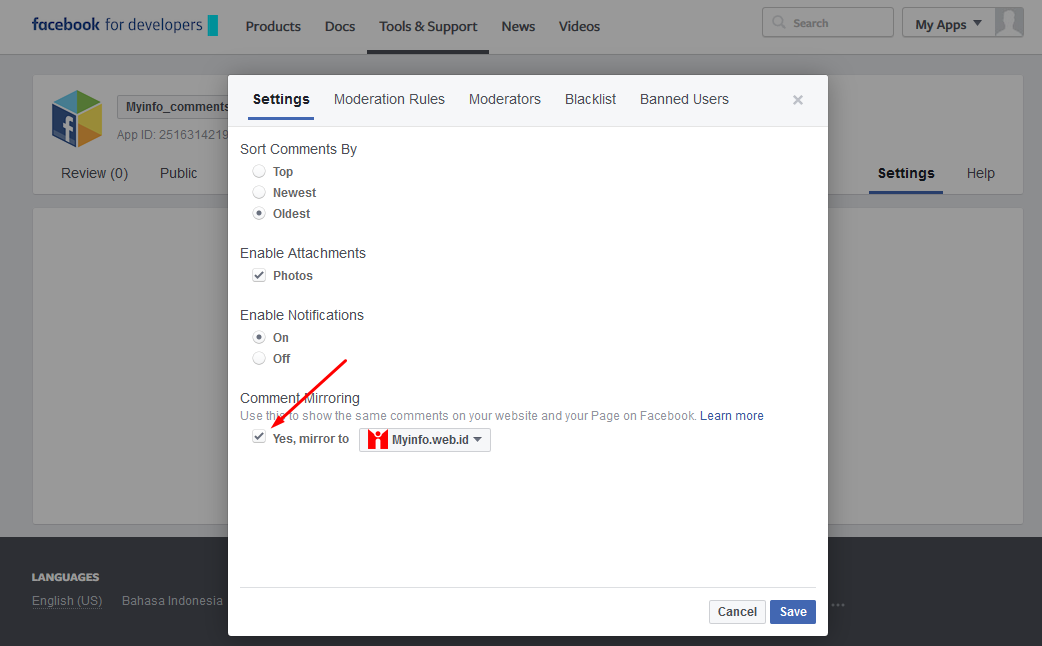
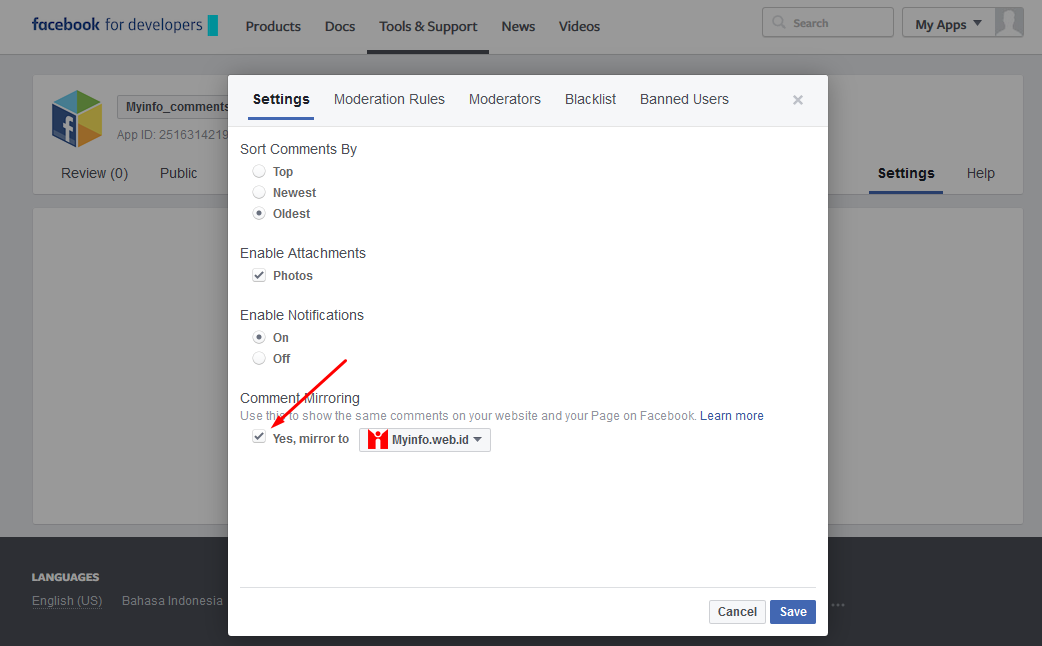
On the next page please click Settings like the following picture:

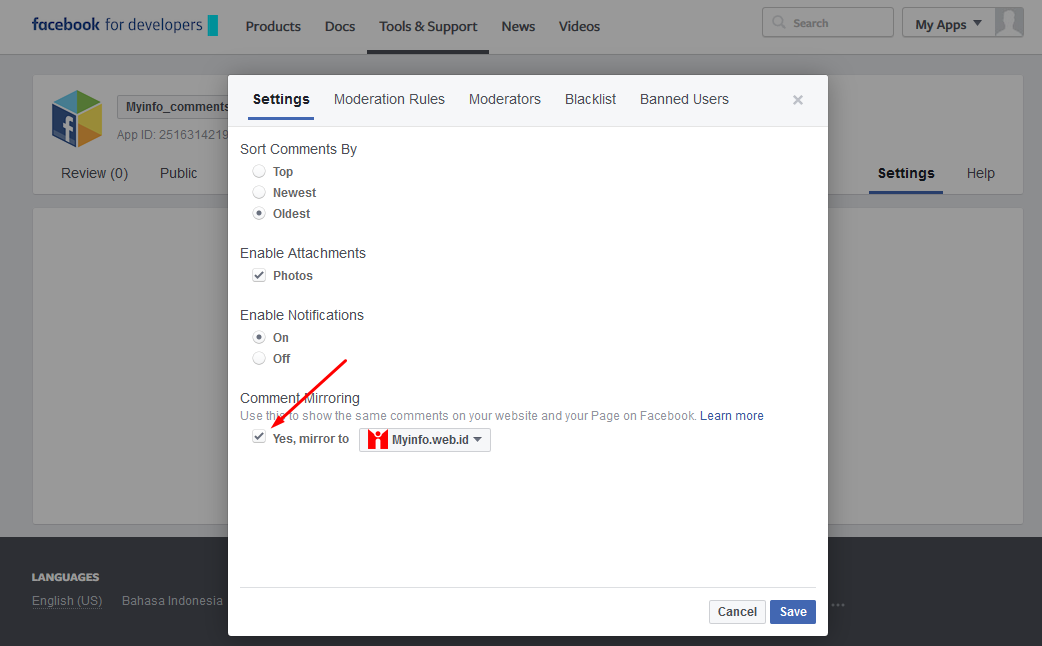
Then in the popup that appears please check on yes, mirror to and select your blog fan page.

Done.
Well this mirroring will appear in the new post after this is created, any comments made on the blog will appear on the fan page, and vice versa comments made on the post fans page will appear in blog comments.
Keyword: Put Facebook Comments On AMP Blog HTML And Fans Page Sync
Gallery - How to create facebook comments on AMP Blogger