Komponen amppixel berperilaku seperti img img gambar sederhana. Dibutuhkan satu URL saja, namun memberikan variabel yang bisa digantikan
Komponen amp-pixel berperilaku seperti img img gambar sederhana. Dibutuhkan satu URL saja, namun memberikan variabel yang bisa digantikan oleh komponen dalam string URL saat melakukan request. Lihat bagian substitusi (ampproject-org) untuk rincian lebih lanjut.
Dalam contoh dasar ini, pesan ampli memberi sedikit permintaan GET sederhana ke URL yang diberikan dan mengabaikan hasilnya.
<amp-pixel src="https://foo.com/tracker/foo" layout = "nodisplay"></amp-pixel>
Nah kali ini saya akan share bagaimana cara Memasang Histats Di AMP Menggunakan amp-pixel. Ikuti langkah-langkah nya dibawah ini:
- Masuk Ke http://histats.com, login atau register (-Baca-> Bagaimana Cara Daftar Histats)
- Pilih akun website histat anda atau buat Akun Website Baru
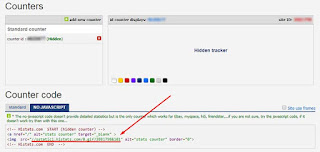
- Buat Counter Code (HIDDEN TRACKER).
- Pilih No JavaScript di bagian code section
- ambil source img nya -> <img src="disini" />
- Kemudian silahkan pasang kode berikut di atas
</body>atau<!--</body>--> </body><amp-pixel src="URL_SOURCE_IMG_HIDDEN_TRACKER_KAMU" layout="nodisplay"></amp-pixel>
Keterangan:- URL_SOURCE_IMG_HIDDEN_TRACKER_KAMU = ganti dengan source image hidden tracker Histats kamu (cek screenshot diatas)
- Pada Url source kamu bila ada simbol (&) maka tambah disetelah simbol tersebut "amp;", maka akan menjadi &.
Cek contoh dibawah ini:
Before://sstatic1.histats.com/0.gif?123456&789
After:https://sstatic1.histats.com/0.gif?123456&789
 |
| Histats Amp-Pixel |
- Incoming Terms:
- Histats Amp
- Histats amp-pixel
- Histats hidden
- Hidden histats with amp-pixel
- amp-pixel plus histats